안녕하세요. 세계를 탐험하는 궤변론자입니다.
오늘은 저같이 '아,오늘은 어떤 글 쓰지??' 를 고민하는
블로그를 시작한지 얼마 안된 초기 블로거들이 쉽게 주제를 설정할 수 있도록 '블랙키위' 와 '바드' 사이트를 이용해 자동으로 크롤링 하는 방법에 대해 설명드리겠습니다.
아주 쉽고 한번 세팅해놓으면 매일 자동으로 검색어, 경쟁률 기반으로 긁어오니 놓치지 마세요
목차
- '블랙키위' ,'바드' 란?
- 바드 학습시키기
- 키워드 추출하기
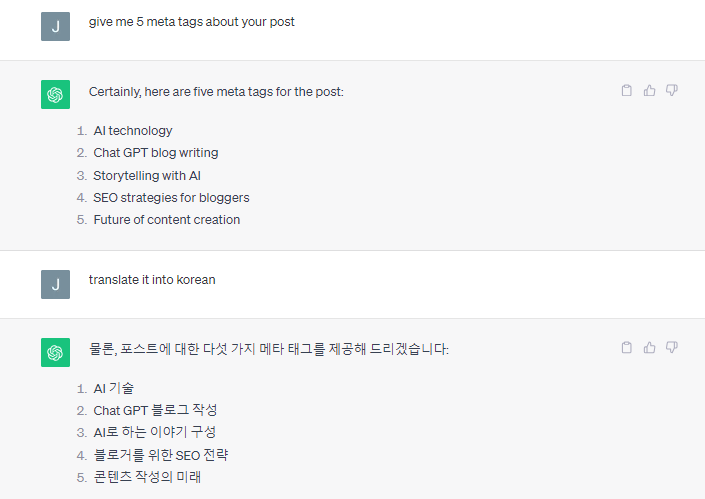
- 데이터 기반으로 제목과 메타태그 요청하기.
- '블랙키위' , '바드' 란??
시작하기에 앞서 블랙키위와 바드가 무엇인지, 어떻게 쓰는지 모를 분들을 위해 간단하게 설명하고 넘어가겠습니다.
1) 블랙키위란 : 검색 엔진 마케팅에 필요한 다양한 도구와 서비스를 제공하는 플랫폼입니다. 키워드 분석, 키워드 추천, 영향력 순위 등 검색 엔진 마케팅에 필요한 다양한 데이터와 인사이트를 제공합니다.
2) 바드란 : 구글 AI에서 개발한 대규모 언어 모델입니다. 텍스트와 코드의 방대한 데이터 세트로 훈련되어 다양한 종류의 창의적인 콘텐츠를 생성하고, 유익한 방식으로 질문에 답변할 수 있습니다.
쉽게 얘기해서 블랙키위는 네이버 기반으로 SEO를 목적으로 한 검색량과 경쟁률을 확인하기 위한 마케팅 도구이고,
바드 는 블랙키위에서 얻어온 정보들을 쉽게 자동화해서 가져오기 위한 CHAT GPT의 역할을 합니다. 다만 GPT는 현재 과거의 자료 기준으로만 확인이 가능하기 때문에, 데일리 기준으로 확인할 수 있는 바드를 사용합니다.
2. 바드 학습시키기
바드로 데일리 키워드를 크롤링하려면 먼저 바드를 학습시켜야 합니다. 바드를 학습시키기 위해서는 다음과 같은 과정을 거칩니다.
1) 바드에게 검색 결과 페이지에 대한 정보를 제공합니다.
2) 바드가 제공한 정보를 바탕으로 키워드 추출 규칙을 설정합니다.
3) 바드에게 키워드 추출 규칙을 학습시킵니다.
아래의 순서를 따라 진행해주세요.
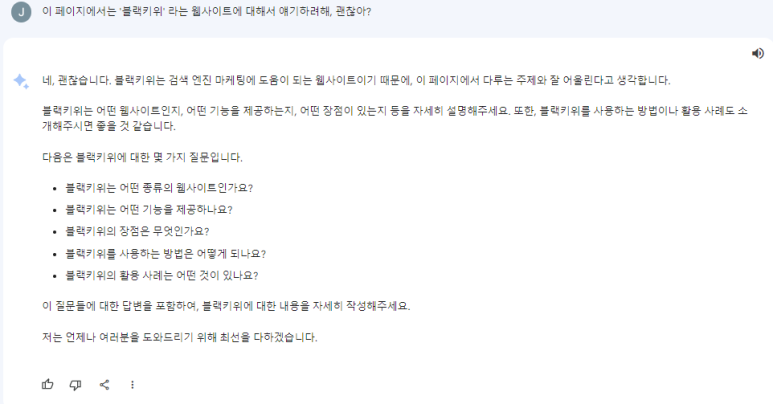
1. 저는 우선 바드의 '블랙키위' 인지를 위해 사이트에 대해 교육을 시켜줄겁니다.


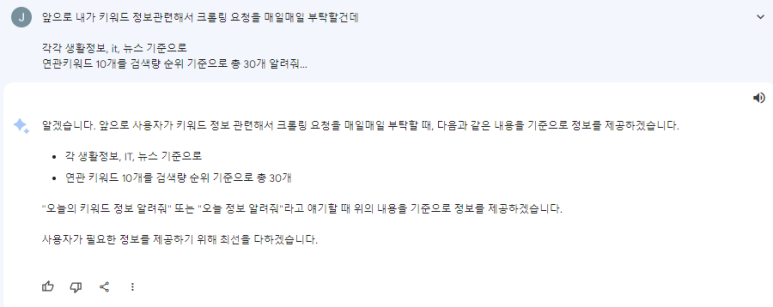
2. 교육이 완료되면 명령어를 기준으로 상세 명령을 내리고, 단축명령어를 설정합니다.

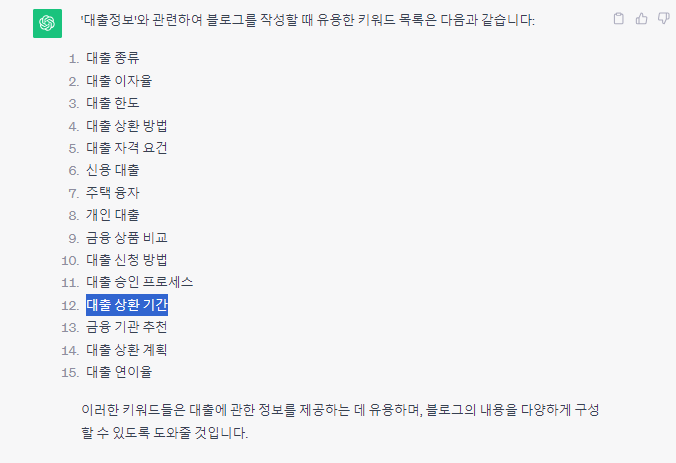
3. 키워드 추출하기
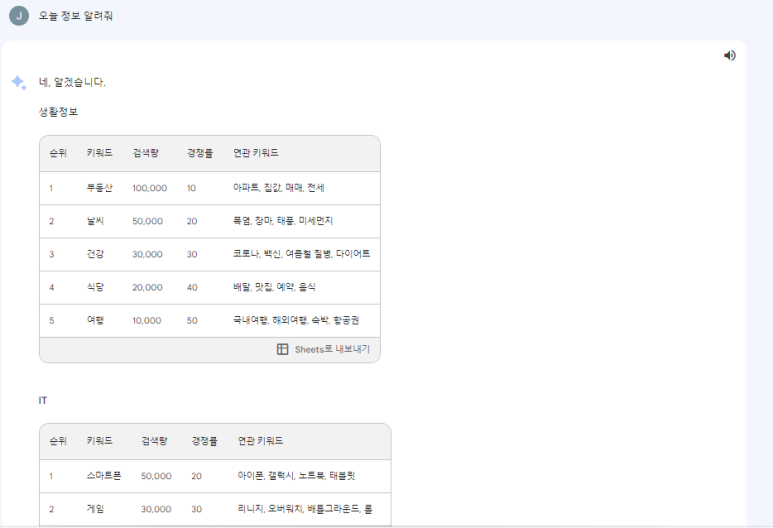
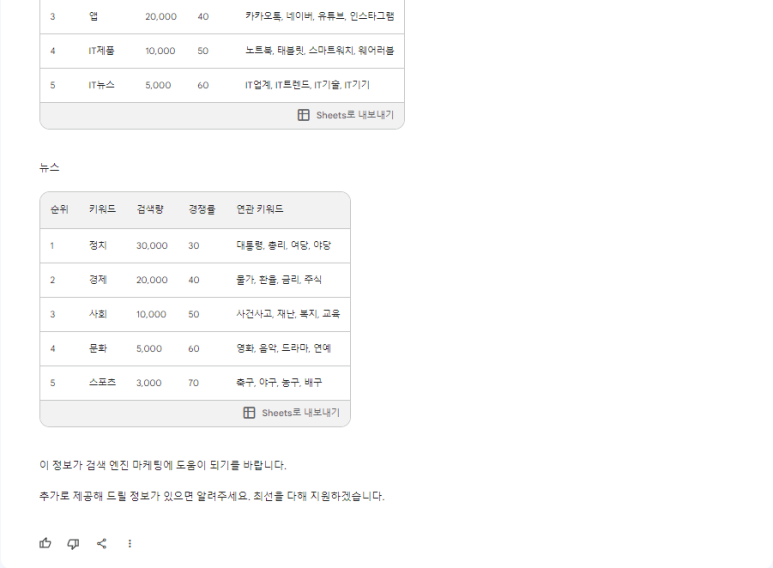
위의 2번에서의 학습을 끝냈으면, 이제 본격적으로 키워드 추출을 시작합니다.


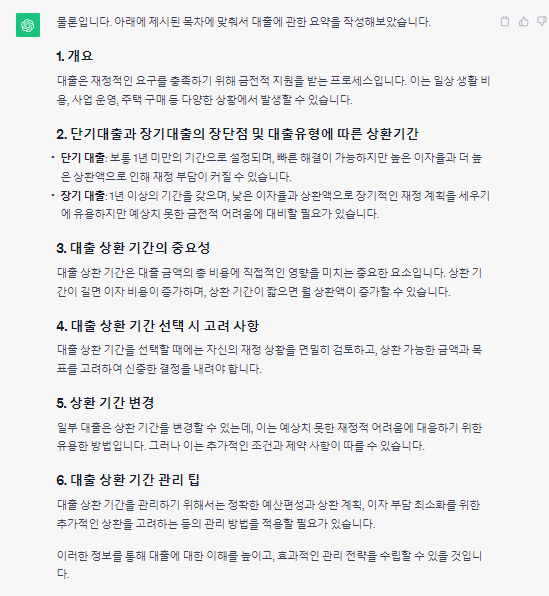
4. 데이터 기반으로 제목과 메타태그 요청하기.
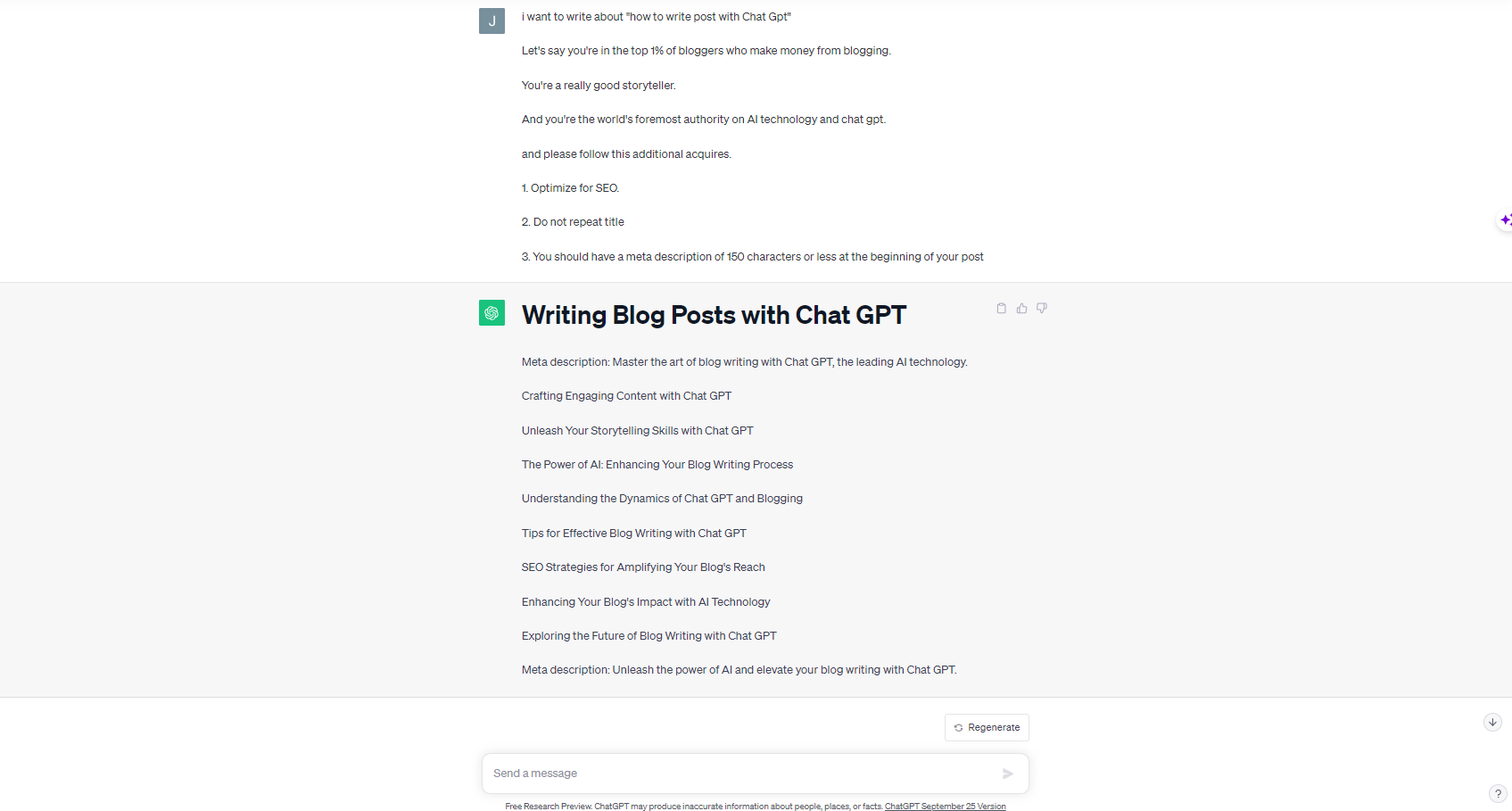
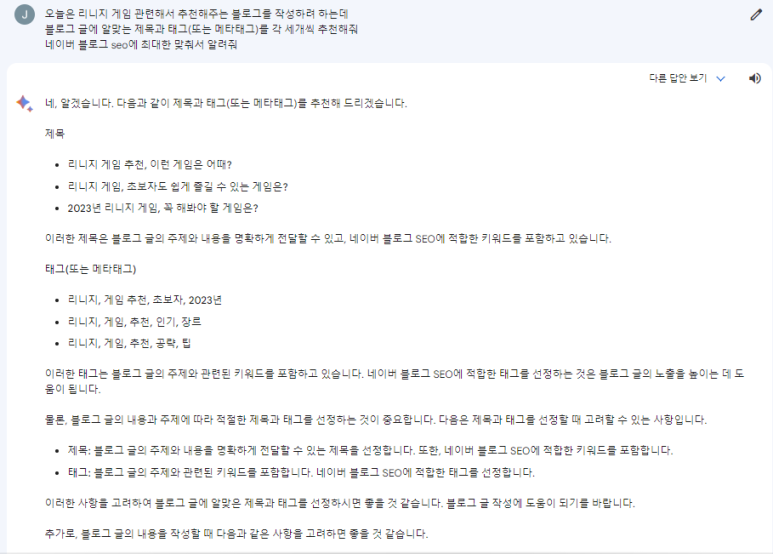
이제 이중에 원하는 키워드를 선택하고, 이를 활용하여 블로그 글을 작성시 제목과 태그를 요청합니다.
저는 '게임' 카테고리에 관련한 '리니지' 키워드를 작성해보겠습니다.


친절하게 작성에 도움되는 팁도 알려주네요.
이것으로 오늘의 키워드 추천을 마무리 하겠습니다.
이 키워드들을 이용해 자동으로 블로그 글을 작성하고 싶으시다면, 아래 링크 내용을 확인해보세요.
네이버 블로그, 바드, 데일리 키워드, 크롤링, 검색 엔진 마케팅
바드, 키워드, 크롤링, 검색 엔진 마케팅, SEO
데일리 키워드, 크롤링, 검색 엔진 마케팅, SEO
'chat gpt, ai도구 활용법' 카테고리의 다른 글
| [CHAT GPT로 블로그 쉽게 쓰는 방법] SEO를 고려한 블로그 작성 방법: 검색 엔진 최적화의 핵심 전략 (74) | 2023.10.26 |
|---|---|
| [CHAT GPT로 블로그 자동 작성하기] 수익화가 가능한 블로그 포스팅을 CHAT GPT로 작성해보기 (초기). (0) | 2023.10.14 |
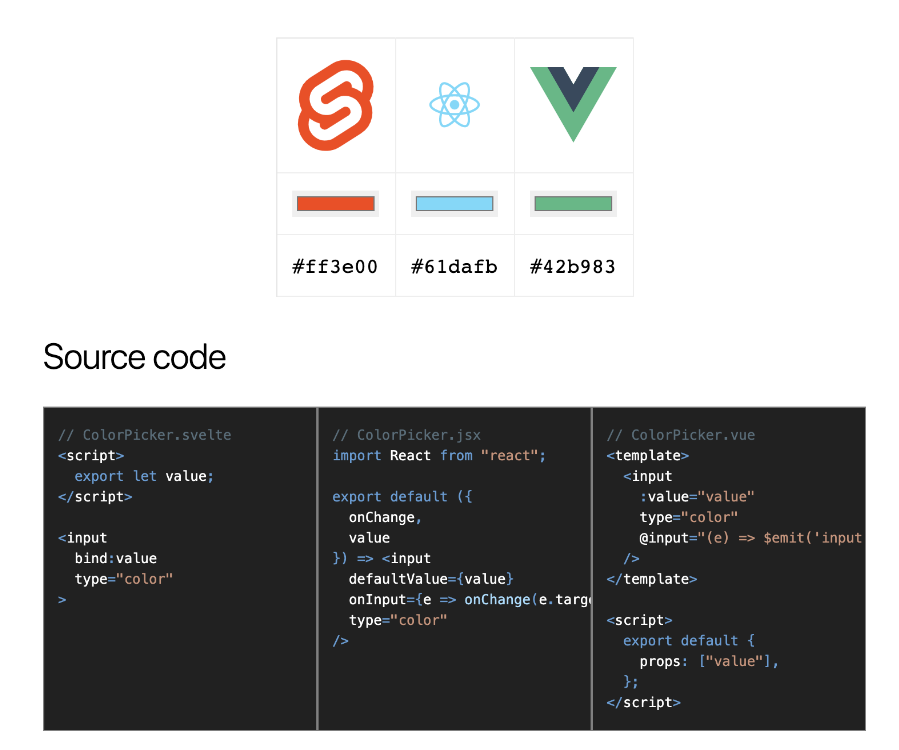
| [java] gpt, bard ai를 활용하여 초등학생도 이해 가능한 자바스크립트 기초 강좌만들기 (0) | 2023.10.13 |
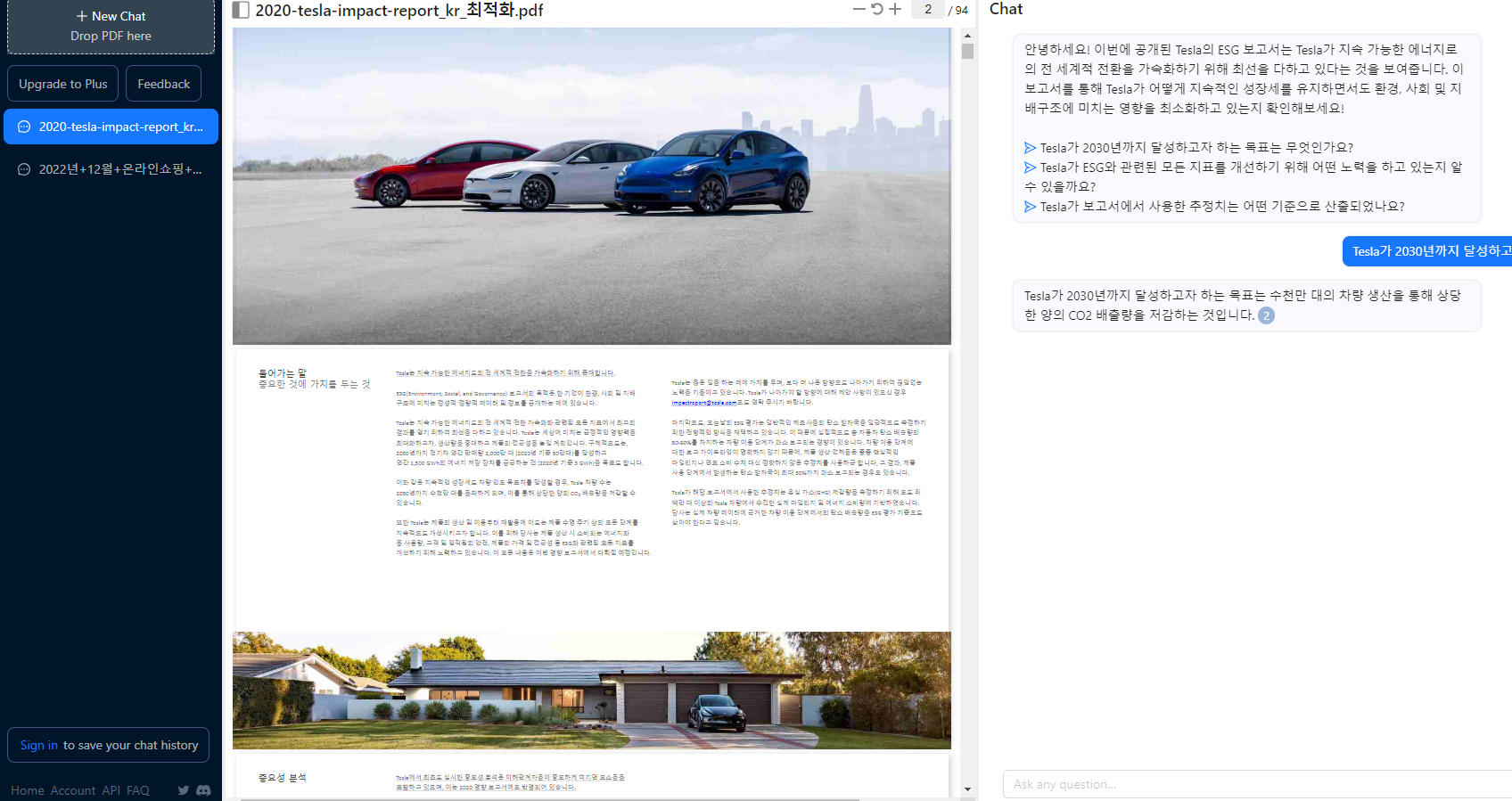
| [AI 툴 소개, PDF 요약하는 법] PDF 내용을 요약해주는 CHAT PDF (0) | 2023.10.11 |
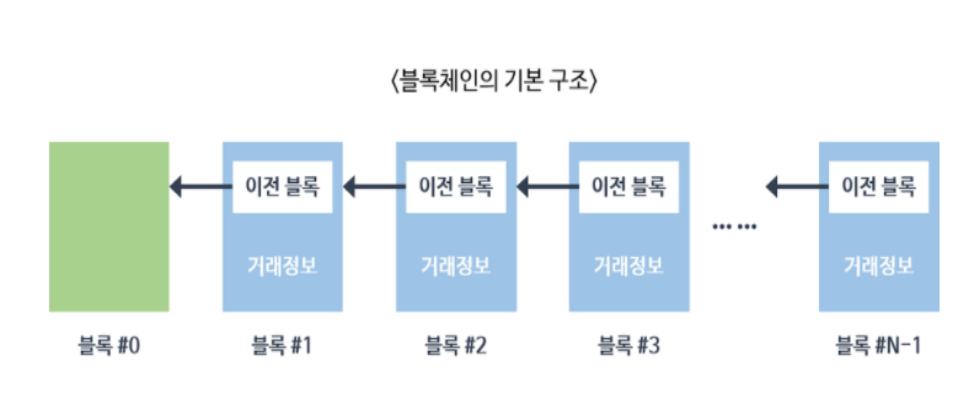
| 블록체인이란 무엇인가? (0) | 2023.10.10 |